More flexibility to web development with Jamstack
Flexibility, adaptability and scalability. We often hear these words when we discuss digital strategy, business and technical development with our clients. What would be the best way for addressing these issues in the development of their web solution? Jamstack provides a very promising solution.
Thanks to technological development, everything around us is constantly changing. During the past year, we have also seen how drastic and unpredictable “black swan” events such as the corona virus, can further escalate the pace of change in our everyday life and work. This has created a climate of constant change with a demand for increasing flexibility for the work we do with our clients. To address the challenges, we have investigated and tested more flexible technical architecture alternatives that would support the client better in both their current needs, as well as in adapting and scaling the web solution to future business needs. A very promising flexible alternative is headless Jamstack-architecture. But before diving into Jamstack, lets briefly consider what exactly is the current main solution and some of its challenges.
Monolithic web solutions
Traditional monolithic web solutions are built on top of a CMS-product by customizing the system with additions / plug-ins or custom coding to meet the client’s needs. This is still the most common option, and a good and flexible solution to a certain extent. The benefit of this type of solution is that everything is in one place and all the content can be managed within this one system and with user friendly tools. The content managers need to learn only one tool and can concentrate on creating actual content.
Challenges with heavy data transfer & high threshold to change CMS
However, the situation is often a bit more complicated. Some relevant content may be maintained in other systems and from an efficiency and content managers user-experience point of view, there is no point in maintaining the same content in multiple places, so the logical solution is to integrate these additional sources to CMS. On the other hand, the more critical the web solution is for the company and the more the CMS acts as the main content repository for important content, the more there are needs for sharing the same content to other digital channels such as third-party websites, mobile applications and info screens among others. With more of these integrations both towards the CMS-product and outwards from the CMS, the system gradually gets more complex.
When web architecture is solely based on a CMS product, all the final website layouts and page templates are also located inside the CMS system. This requires CMS-product specific layout and template building both during the web solution building projects as well as during maintenance and further development. This creates high dependency on the CMS solution and its provider, as it will be challenging to change the CMS product that contains all the content and layouts of the website, especially after investing time and effort to learn to utilize the CMS inside the company.

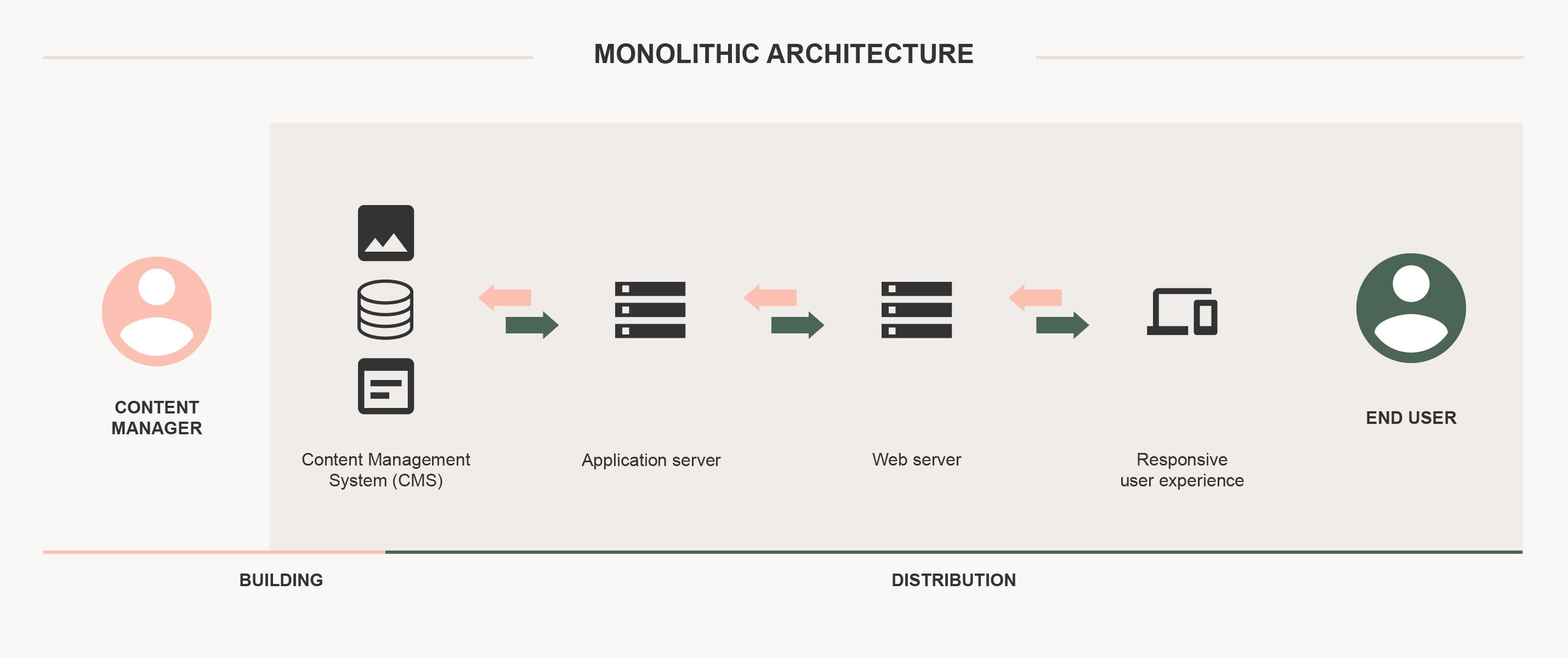
Image 1: With monolithic architecture, content, functionalities and layouts are controlled inside the CMS-product. Based on user's actions, the web server sends requests back to App server, CMS, and databases to retrieve new data for the end user. Multiple data transfers between systems take time and consume system resources.
Technical considerations of monolithic web solutions
There are also technical concerns. Web pages that the end-user sees are built by the CMS by fetching the content data from the database and adding this content to page templates. During traffic peaks the amount of database requests can get too high for the system resulting in web pages slowing down or even a server crash. There are ways to relieve these effects with additional server-resources and cache-solutions, but these need to be planned and implemented separately. Security is yet another technical concern. Because the vast majority of websites are built on top of a CMS product, this creates a clear incentive for hackers to seek for security holes in these systems. Fortunately, this is well understood by the CMS developers and by keeping the system up to date the security issues can be kept in control.
Hybrid approach as a midway solution
As a solution for some of the challenges in monolithic solutions, there are hybrid web solutions where new components and functionalities are added to CMS-based website as microservices. This way some of the constraints of CMS products can be bypassed. Hybrid solutions are very common and a viable alternative especially when developing monolithic website solutions further if complete renewal is out of scope.
Jamstack web solutions
JAM in the “Jamstack” stands for client-side JavaScript, reusable APIs and prebuilt Markup. There are plenty of sources on the web describing how these components are fundamental parts of Jamstack, but simply put the idea is that the actual website is served as a prebuilt highly optimized static markup-files while JavaScript and APIs are used for connecting to backend services and building dynamic and personalized user experiences.
Main difference to monolithic CMS: decoupled frontend and backend
The main difference of a headless Jamstack solution compared to a monolithic solution is the decoupling of backend and frontend. The frontend is built independently from the CMS, thus diminishing the role of CMS to only holding the content and providing it to the frontend. This means that the technologies used for both backend and frontend can be chosen independently, and the frontend can easily present content which comes from various origins, not only from the CMS. This solution brings a lot of flexibility to the overall technical architecture.

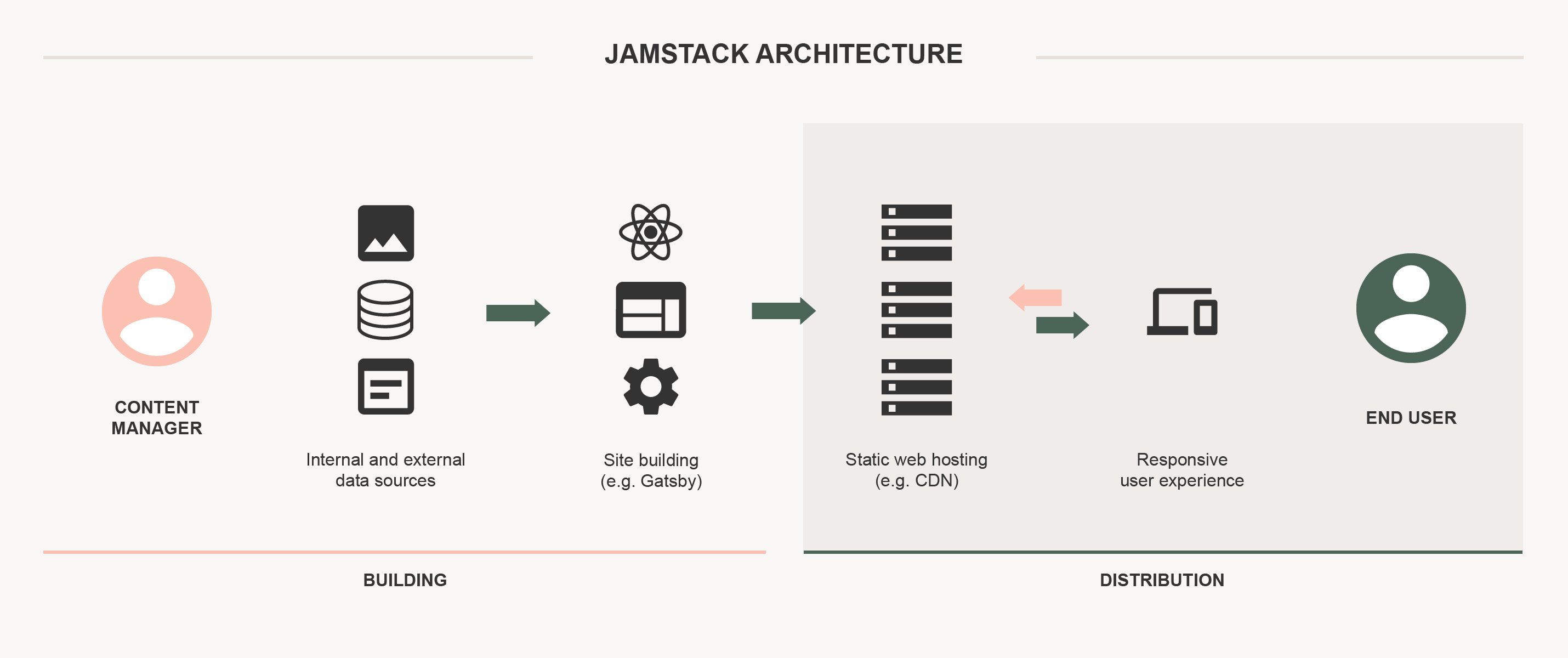
Image 2: In Jamstack architecture, backend and frontend are decoupled and the overall architecture consists of multiple interchangeable components. Most of the data download to end-user comes as static web files without a need to retrieve data from backend systems, which makes user-experience very fast.
In the backend, there can be multiple different data sources providing content for the frontend web solutions. In theory, there is not even any need to use a CMS product in the backend, but in practice CMS products do provide great value in exactly the job they are designed for - content management. CMS products provide easy to use tools for creating and managing content, publishing news and blogs, building language versions and for many other content management related tasks. These tools are designed for people who create content, so there is no reason why not to use these products to help the content producers inside an organization to do their job effectively as part of their normal work routines.
Headless for time savings and quicker development
With a headless solution, additional content does not need to flow through the CMS but can instead be directly integrated to frontend. This content can come from separate databases, PIM-systems, internal systems, etc. And this does not apply only to content, but also to completely new services such as a reservation system which could be directly integrated to the frontend. All this means more flexibility and adaptability to changing business and customer needs. The content producers can still benefit from the CMS products easy to use management tools, while the frontend can include various additional services and components coming from different sources. And most importantly, all this works together in providing a coherent user experience for the end users.
Frontend for Jamstack-based websites can be built with various modern JavaScript-based frameworks such as React. Because the front end is separated from backend, the front-end developers can focus solely on the frontend, which means quicker and more focused development that benefits also the client. JavaScript frameworks are used for building modern web and mobile applications, so the tools and technologies are designed for building high quality user experiences that the end-users are accustomed to getting with the best and most widely used mobile- and web-services such as Facebook, Netflix and Airbnb.
Further improved integration and speed with tools like Gatsby
Until quite recently, the main challenge with combining CMS-based backend and headless frontend was the reliability and speed of getting the changes made in CMS to be published on the frontend. With recent development of products such as Gatsby, the situation has improved significantly and the integration between backend and frontend works smoothly.
Flexibility related to overall technical architecture is not the only benefit, even though it could very well be enough considering the increasing importance of web solution as a business-critical communication and service channel. Other tangible benefits include smooth user experience, speed, security and scalability.
Prerendering for a better user experience
From the user experience point of view, the pre-rendered front end loads and responds rapidly to users interactions and provides application-like usability. People are accustomed to using mobile applications and they are expecting a high quality user experience from web solutions as well. When the user experience is great, it also increases the brand image and customer engagement. While the loading speed is great for the end user, it is also something that Google recognizes and favours. This means higher page rankings and better positions in search results, which for any modern marketer means better brand visibility and more efficient lead generation.
Security more easy to tackle by splitting front/backend location
Security is an important consideration for all organizations using web solutions and even more for those organizations whose web solution has a business critical role as an information or service channel, or as a transactional or ecommerce platform. As the backend with business-critical information and functionalities is separated from the frontend the end-user sees and interacts with, the architecture makes security issues easier to tackle. If needed, the backend can be technically completely separated from the frontend, so that the backend is located inside the organization’s internal infrastructure and accessible only from its internal network, while the public frontend is located on cloud servers as static content.
Unprecedented scalability
And this leads to the next benefit of flexible headless architecture, scalability. As the website is published as mainly static content, the website can easily be deployed as files from CDN-servers in multiple locations. This means that the website can be quickly and inexpensively published from new locations on the web, thus providing scalability options for companies expanding to new markets or expecting increasing traffic from various locations.
As the companies and market requirements evolve, the website solution should be easy to adapt to new situations. In the headless Jamstack architecture all components are separate and thus changeable. As an example, the CMS could be changed without affecting the front end. Thus, this is a long-term architecture based on innovative new technology, which supports and adapts to changes in the business environment.
Image 3: Visit the Technopolis-website to see the Jamstack-based solution live or read the Technopolis case-description.
How to choose the right architecture?
So which architecture is the best? There is no one solution that would fit all cases. When we discuss architecture options for a specific situation, there are various variables that need to be considered. These include, among others, current requirements, future development plans and solution lifespan.
It all starts with requirement specification
When we are working with a client whose technical architecture has not yet been fixed, we start the work with a separate specification project. In the specifications project, the goal is to specify the current requirements for the web solution and formalize a roadmap for its role and development ahead. We approach this task from 3 perspectives: business, user experience and technology. We need to know what business goals there are for doing the project, and what are the longer-term plans for developing the solution further. We also need to understand what the target audiences are and what their expectations are for the solution. Only after understanding the business goals and user experience requirements, we are ready to start drafting a technical solution which aligns with both goals.
Realistic lifespan comes into play
Realistic lifespan of the planned solution should be considered as well. Are we building a solution that will be renewed completely after 3 years, or are we building a flexible platform that will adapt to future needs on longer term? Without other considerations it would be easy to choose the latter option. After all, who wouldn’t prefer to choose a more flexible technical ecosystem and a longer-term solution. But there are still valid points for choosing the first option as well. If current and foreseeable requirements for the web solution are purely communications-related, all the requirements can be solved with a monolithic CMS, and if the realistic lifespan of the solution will be just a few years, an architecture based on monolithic CMS can be a suitable choice. But especially when complexity, business-criticality and adaptability and scalability requirements increase, the more flexible headless solution has clear benefits.
Get help in making the right decisions for you
There are a lot of questions to consider, and many decisions need to be made which may either support or limit flexibility on the long run. These choices also have direct effects on the budget, so the decisions should be made well informed. Luckily, however, there are ways for extracting all relevant information in an understandable way to support decision making. We have designed our services and methodologies to help our clients in exactly this work, and during the last year we have fine-tuned everything to work seamlessly in digital environments to support remote co-operation with our clients. We as a digital agency also want to be flexible, adapt to changing situations, and be able to scale our work together with our clients. If you are interested in Jamstack-based technical architecture, or you are thinking about a web project and need support for decision making regarding technical architecture, do not hesitate to contact us.

This blog post was written by Marko Paananen, COO of Knowit Experience in Helsinki. Marko has over 15 years of
experience in helping companies with their digital journeys.



